WooCommerce Products Grid Builder
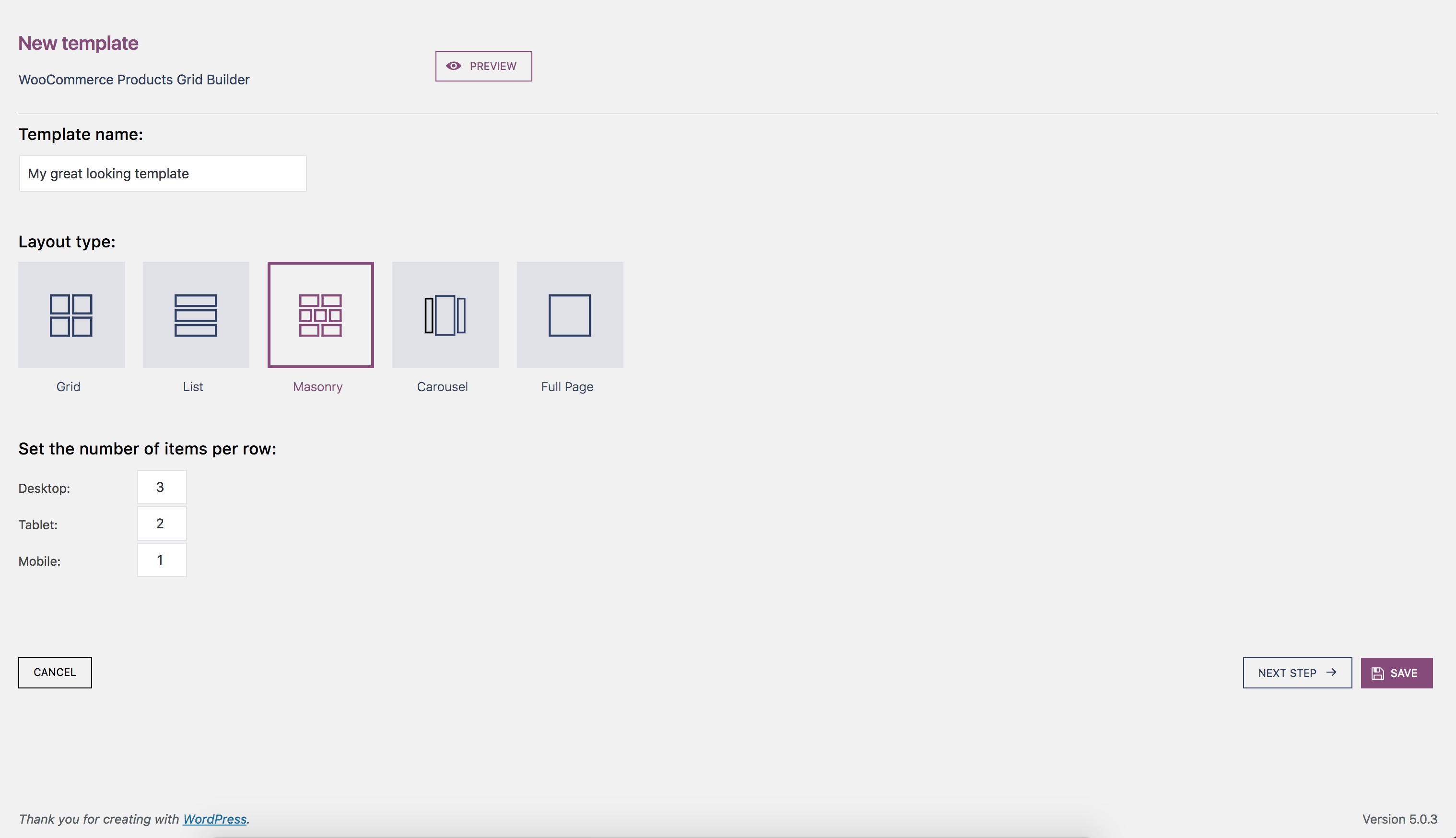
Easily build custom templates for WooCommerce products. Choose the perfect layout like Grid, List, Masonry, Carousel or Full Page and start creating the stunning products overview pages that sell! Intuitive and easy to customize by any user, pro or beginner, WOO GRID is that plugin you've been searching for!

2. Select Template Elements
Title
Image
Images - Carousel
Price
Short Description
Rating
Button - Add to cart
Button - View product
Label - On Sale
Label - Is Featured
3. Style Elements
Edit the style for the following elements:
- Product item templates: this is the container that defines the single item in the grid.
- Rows: rows are full width div’s that hold the columns. For example, if you want to display 2 buttons on the same line, then you’ll have a row with 2 columns and in each column you’ll have a button
- Columns: Columns are used to hold the elements inside.
- Elements: WooCommerce products elements like title, price, description etc.
The following styles can be edited: Font, Margin, Padding, Background Color, Border, Box Shadow, Transition and Content Align. For the buttons, there is also an option to add an icon. You can see the changes in real time by clicking on the Preview button.
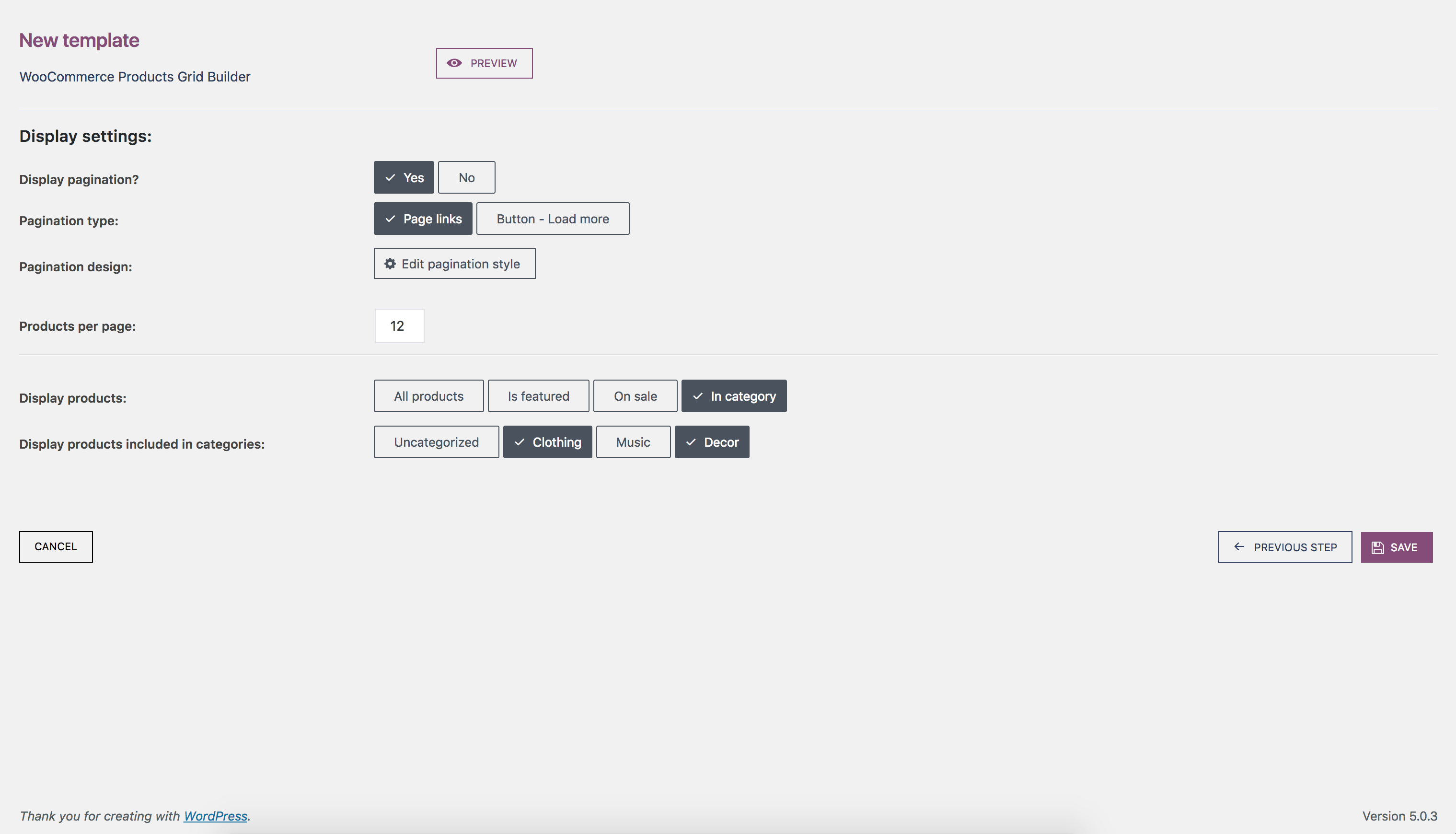
4. Select Options
Here you can choose to display pagination or not, to display pagination links or a simple button that will add more products on same page, customize the pagination style and set a number of products that will be displayed per page.
Also, you can choose to display only products from specific categories, products that are on sale or featured products.
5. Use the Shortcode
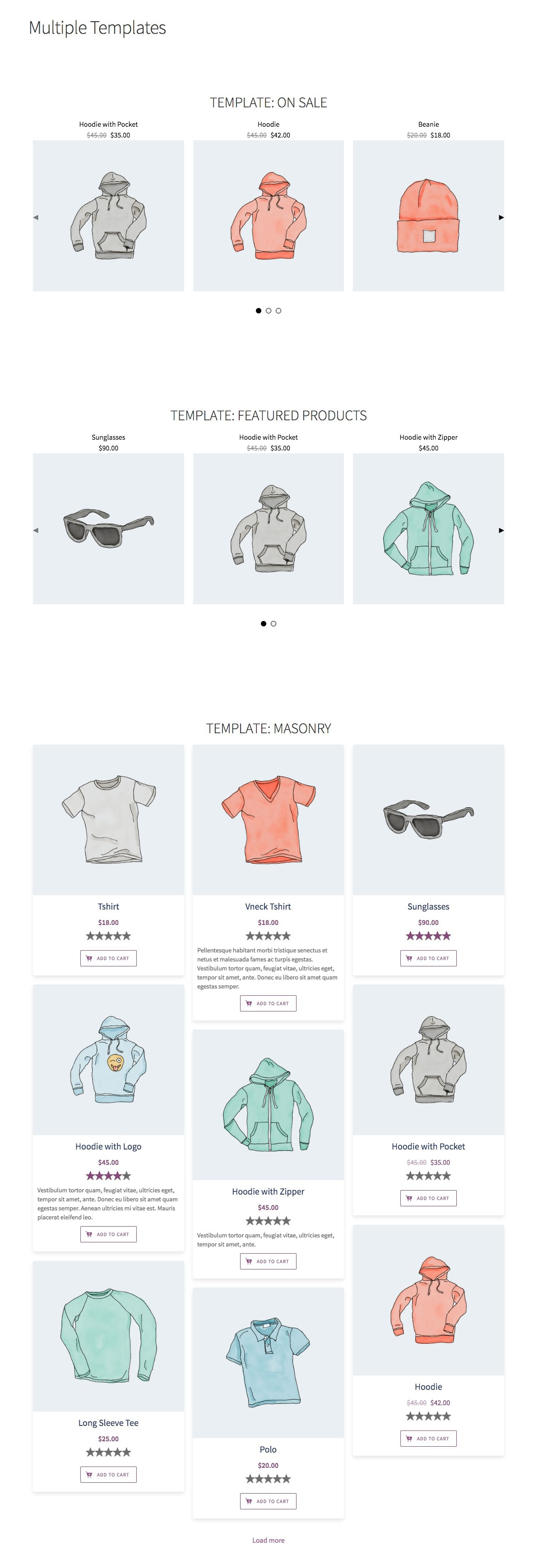
Use the shortcode on the page / post / widget to display the template. You can use multiple shortcodes on same page. Let’s say you need to display 2 carousels: first with products that are on sale, second with featured products and below them display all products as a masonry grid. You’ll need to create 3 shortcodes and use them.

Get Started
Test drive the plugin on your website. Creating the great looking layout that SELL your WooCommerce products is super easy!